To add a product to your store:
Click the edit button circle that appears in the bottom left corner of your browser screen when you are logged in and viewing your portfolio.

You may wish to create a new page first, to do that follow the instructions here:
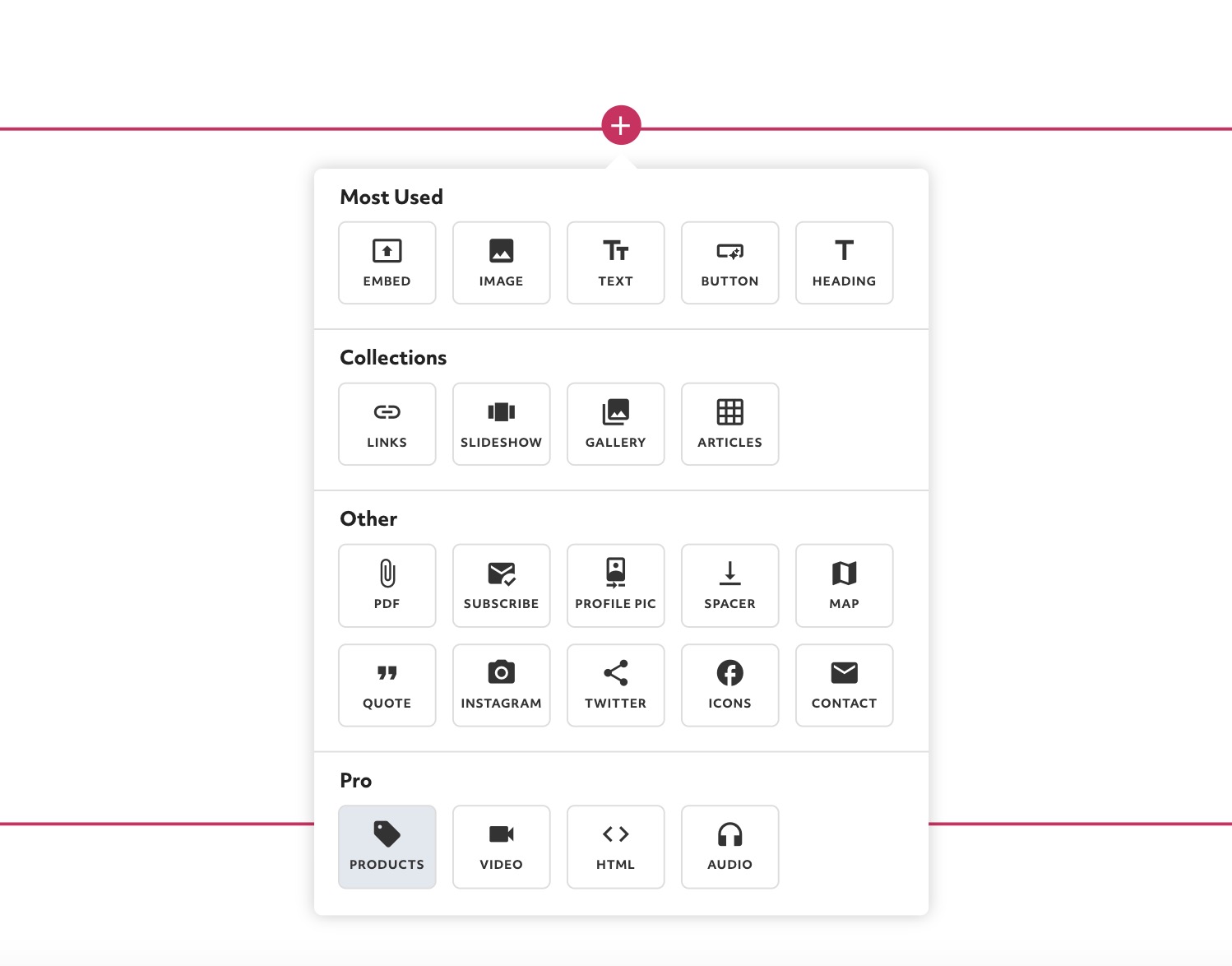
On the page you want to disply your products click "Add Block" and choose the "Products" block that appears at the bottom:


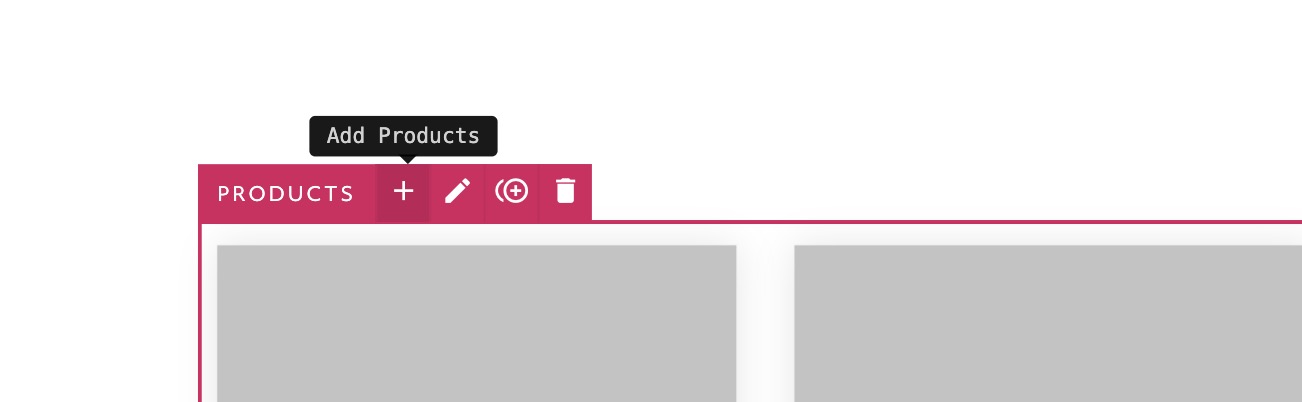
Or click on an existing product to add it to this block.

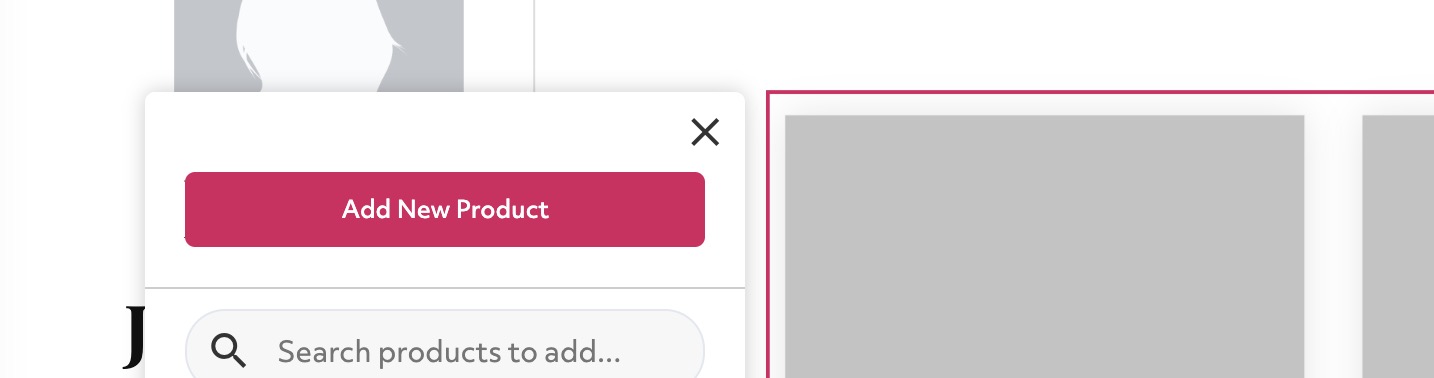
Then click "Add Product"

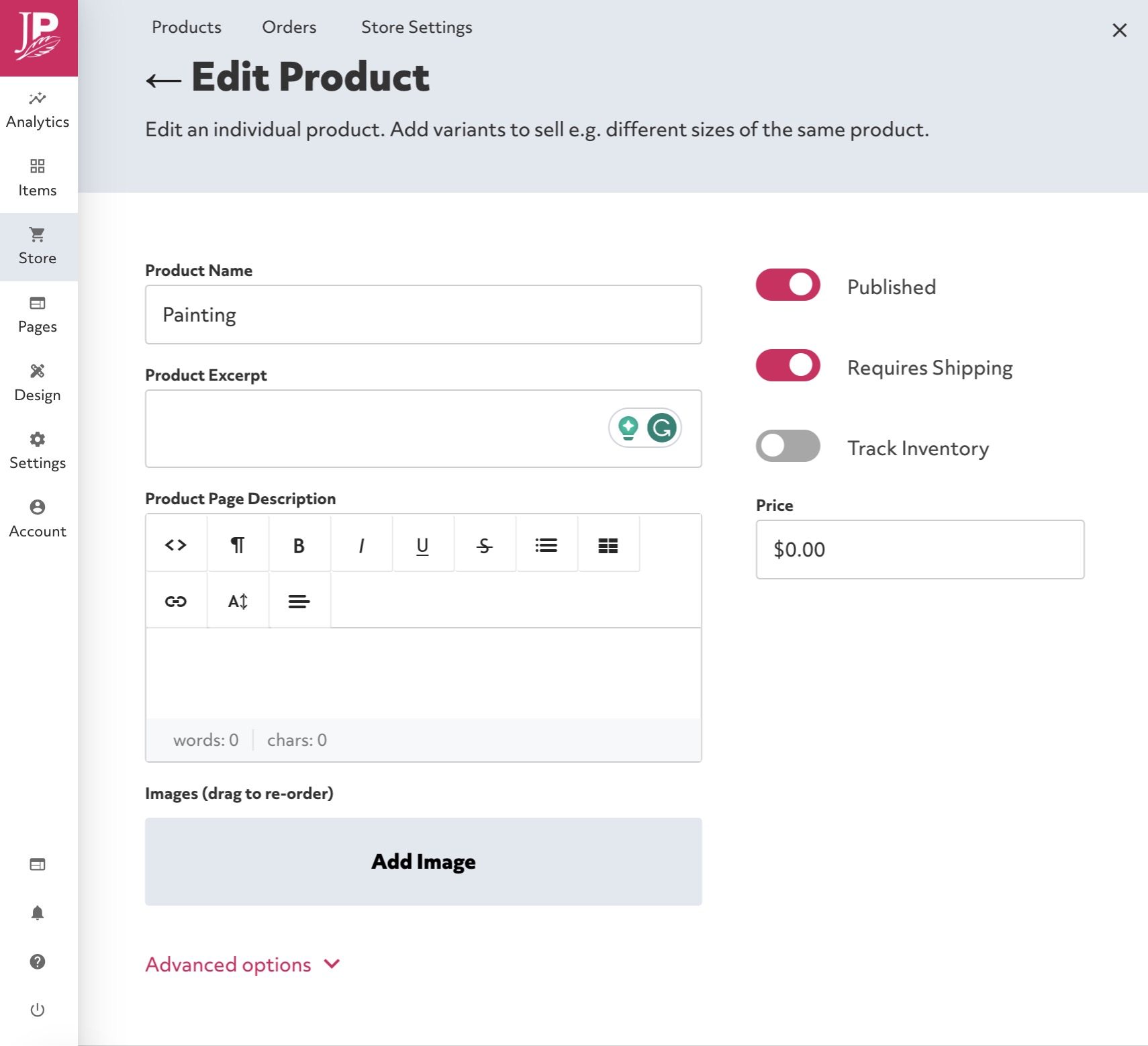
Product Excerpt: this appears on the product block as a short summary, below the product name.
Product Page Description: This appears on the dedicated page for your product.
Images: Add any product images. You can add multiple images and drag to re-order them. The first image is the default image used for the product.
Published: If the product page should be live and the product should show on your portfolio.
Requires Shipping: If the product requires shipping. If it does shipping will be charged in the checkout.
Track Inventory: If you want to track the stock for this product and prevent it being sold once the stock has sold out.

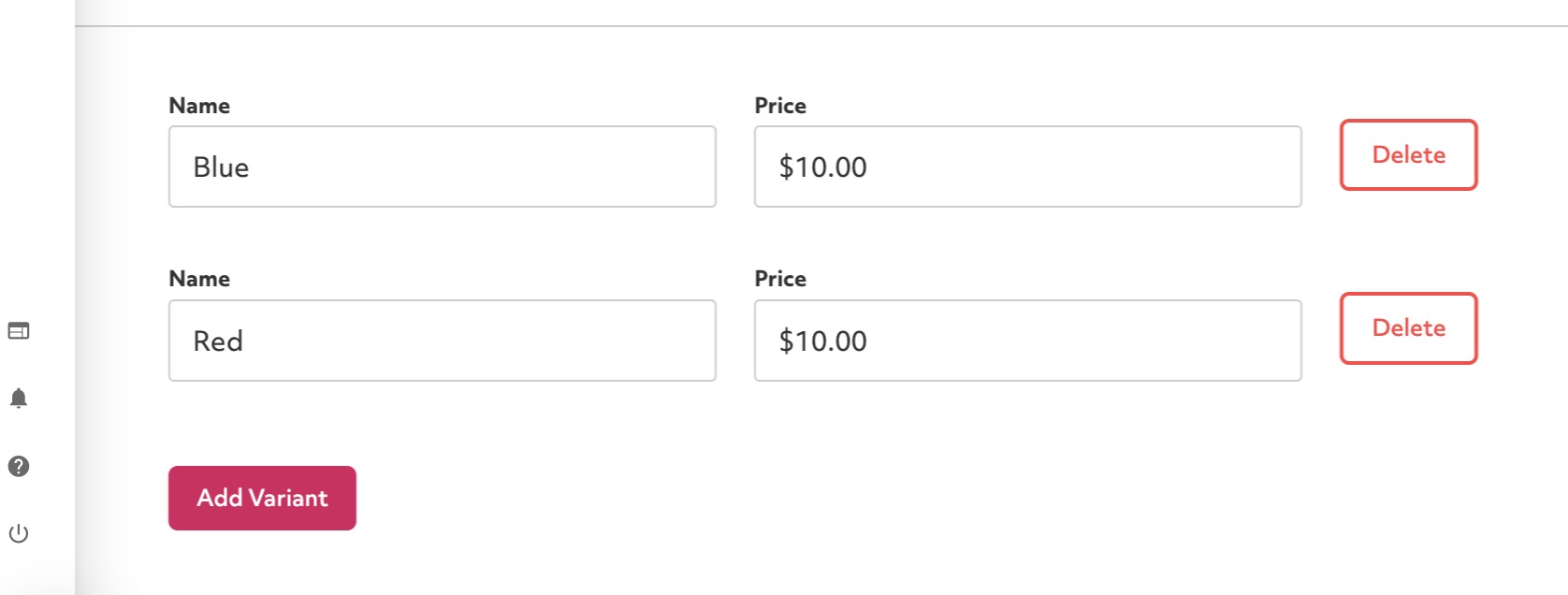
You can optionally add variants to a product to sell differnt types of the same product. For example:
- Different sizes of the same T-Shirt
- Different colors of a product
- Different options of service
Each variant has it's own stock tracking and it's own price.