You may want to use columns to organise the pages on your portfolio or to make certain images stand out. Here we look at how to add and delete columns, and how to change the layout of those columns. Just be aware when you are choosing a multi-column layout how it may look on mobile devices.
Click the edit button circle that appears in the bottom left corner of your browser screen when you are logged in and viewing your portfolio.

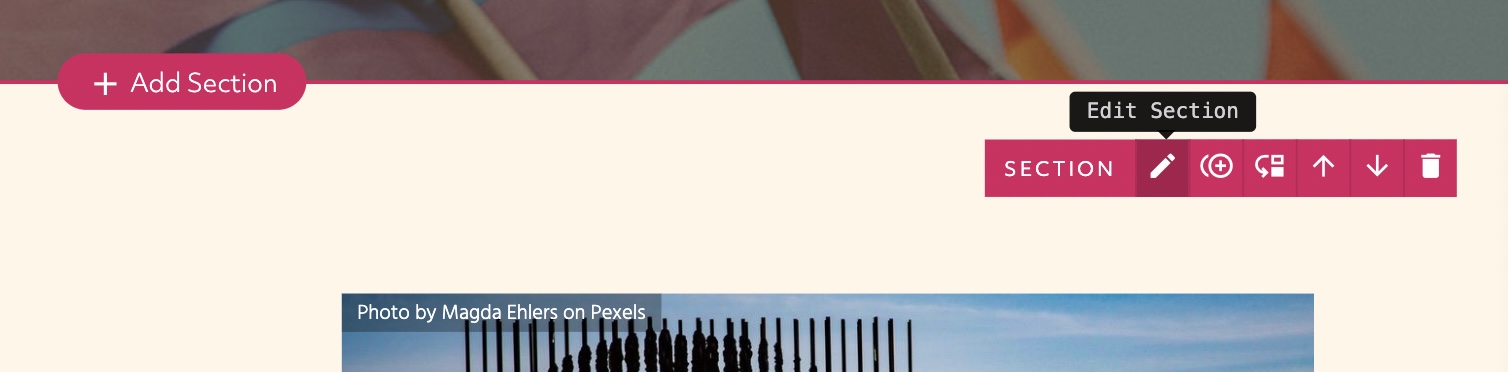
Hover on the section and click the edit icon that apaers top right.

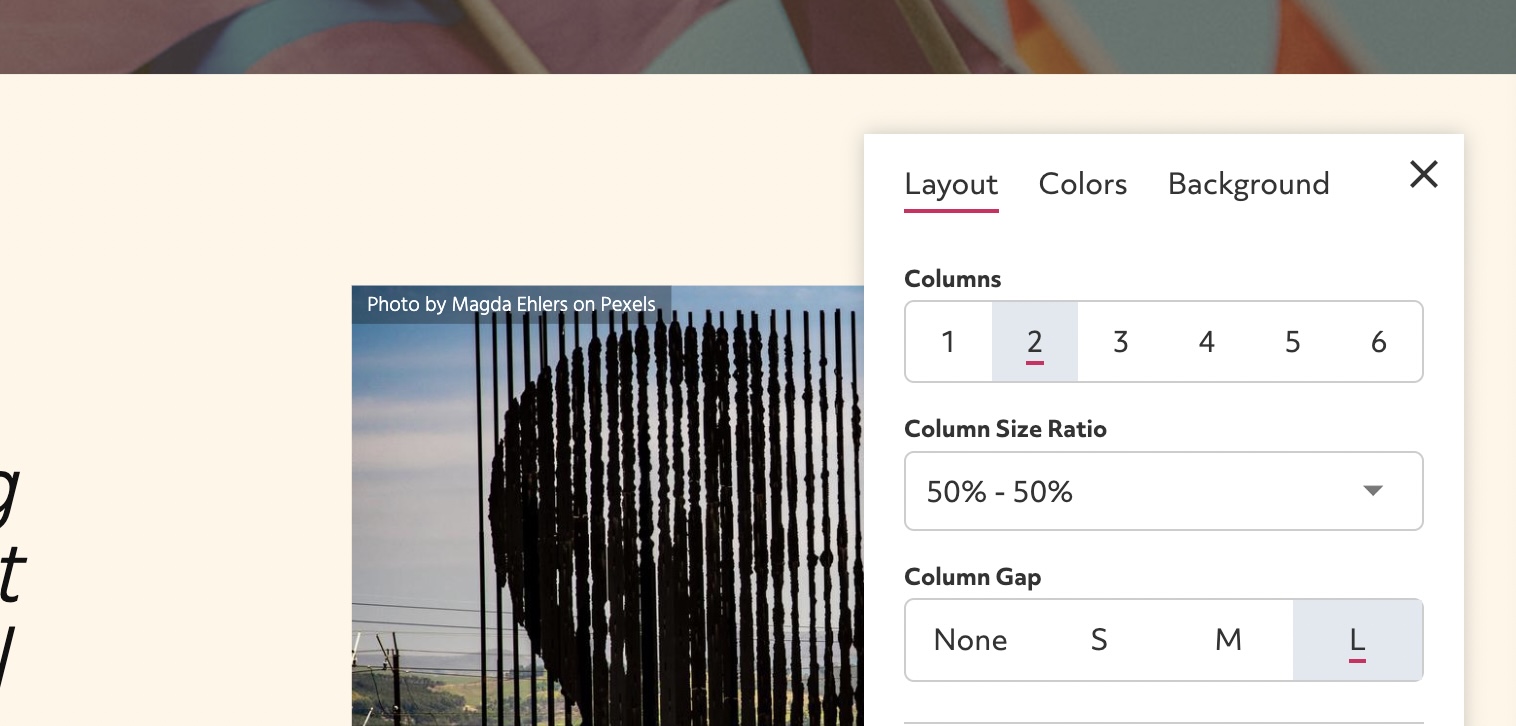
Change the number of columns to change the layout of the section.

Columns: the number of columns appear on the section.
Column size ratio: with 2 columns you can adjust the layout to have unequal column sizes.
Column gap: the spacing between the columns.
Other ways to adjust your layout
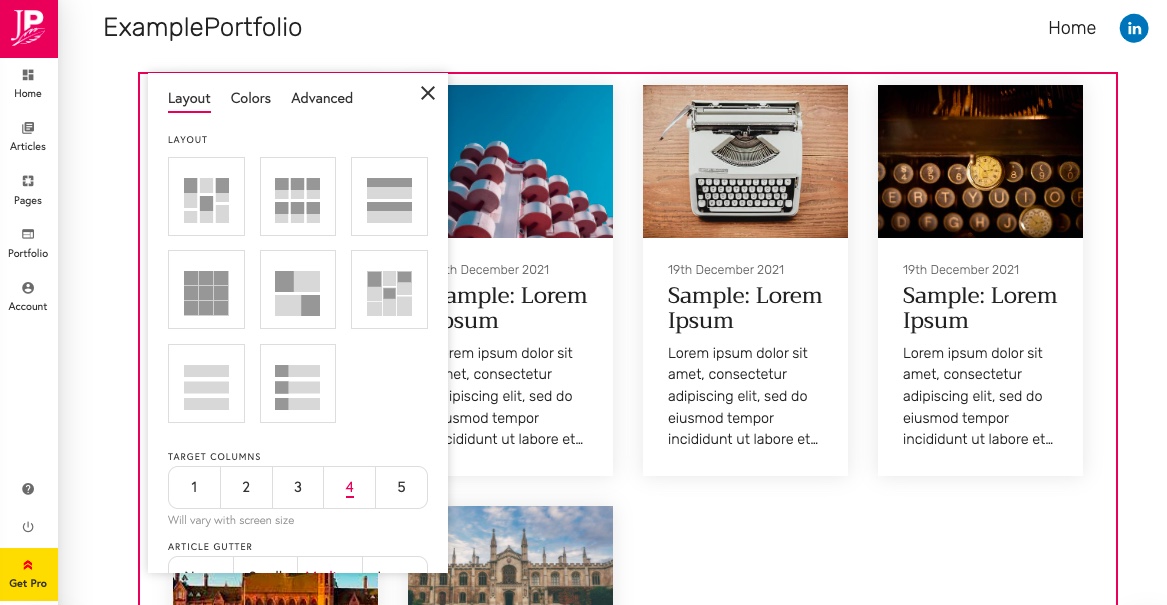
If you hover over an article block you can change the target number of columns. The number of columns will still change depending on how wide the screen it is displayed on but it will be limited to the target number of columns on a wider screen.

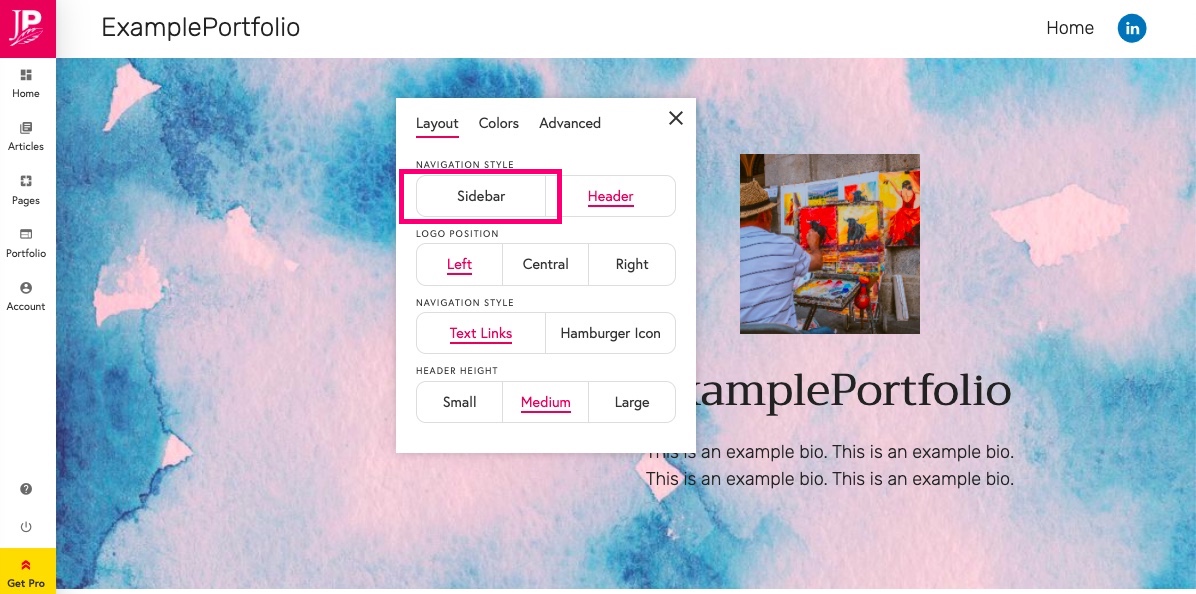
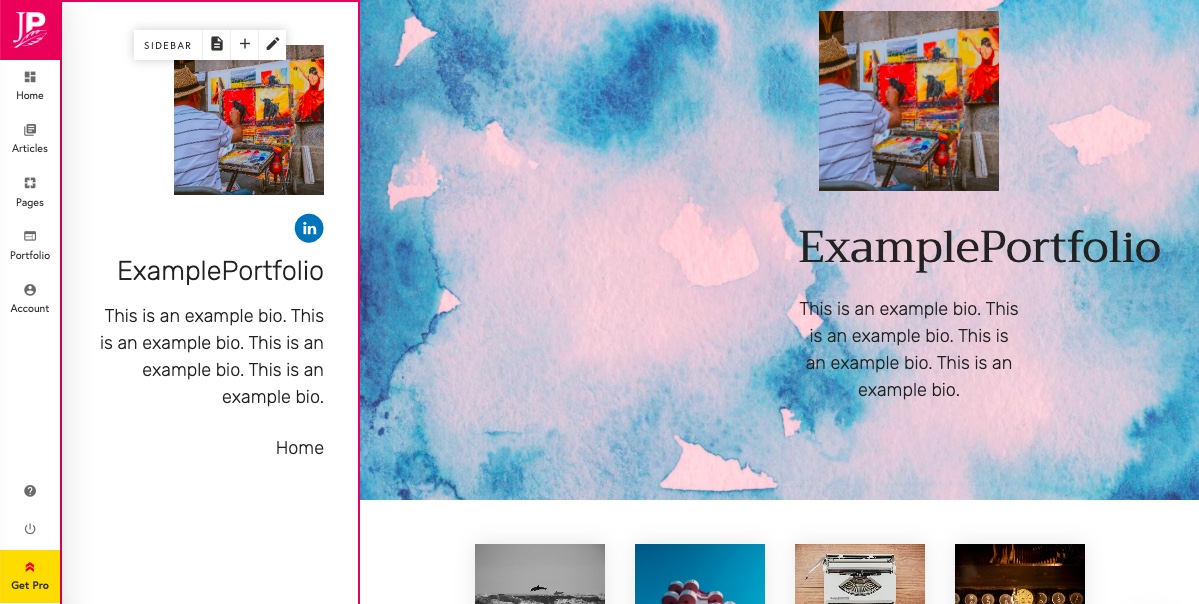
Or you can change your navigation to a sidebar to give the appearance of columns on your site without having to drag and drop content. Hover over the header and change it to the sidebar option.